No image provided.
TSTableView
August 30, 2013 • MIT License
TSTableView is UI component for displaying multi columns tabular data with support of hierarchical rows and columns structure. It provides smooth animations for item selection and dynamic content ...
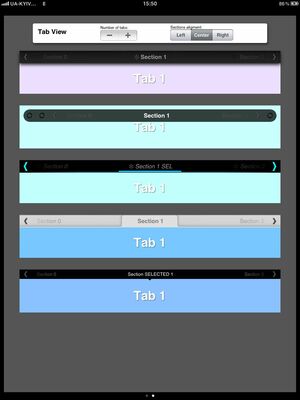
TSTabView & TSNavigationStripView
July 30, 2013 • MIT License
TSTabView UI component that allows to flip left and right through pages of data. TSTabView can manage set of UIView or UIViewController objects. TSNavigationStripView control is used to display av...