No image provided.
No image provided.
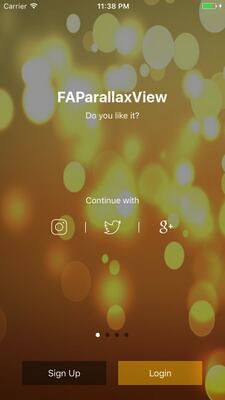
SimpleParallax
September 30, 2018 • MIT License
Beautiful & simple parallax effects for your UI. 🌁 Perfect for Onboarding & Login/Signup screens - Recreate the well-known iOS wallpaper animation by dividing your ViewController in background, mid...
ILSParallaxHeader
February 26, 2018 • MIT License
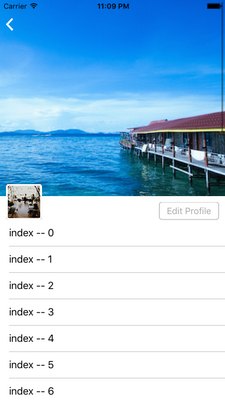
Custom UIView subclass header for UITableView with parallax effect on images.
ILSParallaxCollectionView
February 19, 2018 • MIT License
Simple example for adding parallax header on UITableview
No image provided.
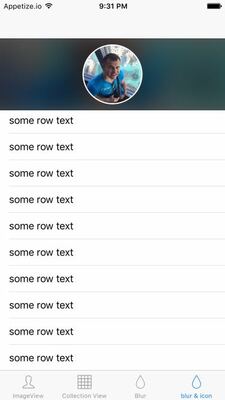
VDSImageViewAnimations
October 11, 2017 • Apache 2.0 License
A complete new experience with image viewing. Gesture powered animations for viewing fullscreen, image tracking, automatic image resizing.
No image provided.
GoogleNewsStandAnimation
August 14, 2017 • Apache 2.0 License
It is same like Google News Stand Animation with Customise Configuration file in Swift iOS Technology.
This is the hot spot animation (with 4 swipe Gestures up,Down,Left,right) where user can se...
ParallaxHeader
July 09, 2017 • MIT License
Simple way to add parallax header to UIScrollView/UITableView written in Swift.
No image provided.
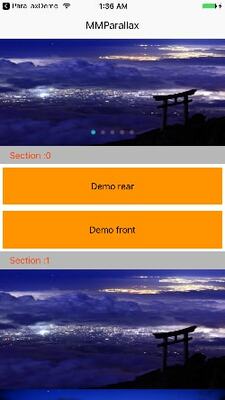
MMParallaxCollectionView
November 20, 2016 • MIT License
Custom Collection with parallax and table group style
ParallaxView
November 15, 2016 • MIT License
iOS controls and extensions that add parallax effect to your application.
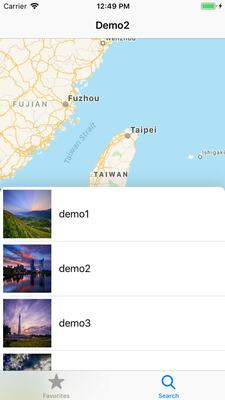
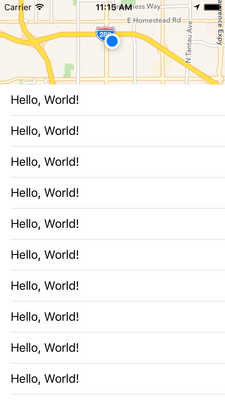
VFParallaxController
September 01, 2016 • MIT License
Parallax effect between UITableView and MKMapView
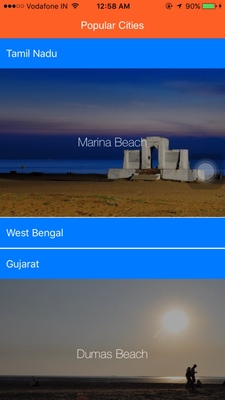
ParallaxScroll IOS
August 12, 2016 • MIT License
ParallaxScroll for iOS contains ParallaxViewController which is a subclass of UIViewController that create a nice paralax scroll view with top header is an image and bottom is content view to add p...
ParallaxCarousel
August 11, 2016 • Apache 2.0 License
A lightweight 3D Linear Carousel with parallax effect
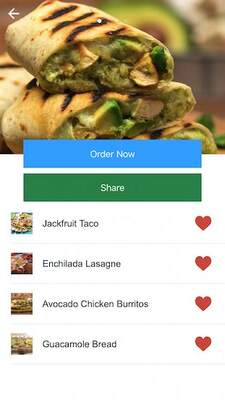
EssentialTableView
July 17, 2016 • Apache 2.0 License
A detailed project on UITableView which includes Parallax effects, Collapse/Expand UITableViewCell, 3D Touch on UITableViewCell
No image provided.
AKSideMenu
July 13, 2016 • MIT License
Beautiful iOS side menu library with parallax effect. Written in Swift
AWCollectionViewSlidingDoors
June 28, 2016 • Apache 2.0 License
Custom UICollectionViewLayout to create a slick vertical sliding effect with a focus view. In this implementation the focus effect will start at the top of the screen with the first cell and slowly...
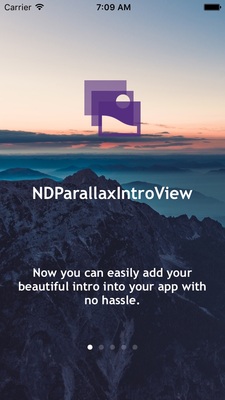
NDParallaxIntroView
June 27, 2016 • MIT License
Easy to use Intro with beautiful parallax effect for introducing your App on first launch.