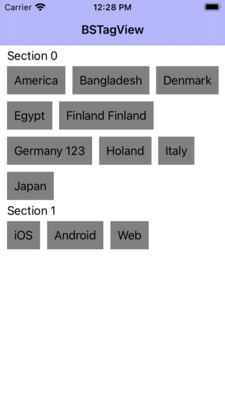
TagView-in-swift
January 03, 2021 • Apache 2.0 License
A simple TagView designed in swift using just a collectionview. Very simple code and easy to understand.
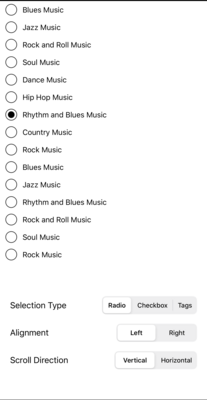
ARSelectableView
October 14, 2020 • MIT License
ARSelectableView is provide selection type like : Radio, Checkbox, Tags
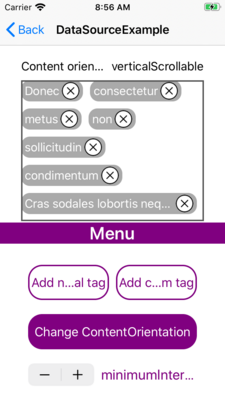
TagsList
April 10, 2020 • MIT License
TagList allows to add a list of highly customizable tags. You can set common tags parameters, add items with unique parameters. There are 2 ways to put data into TagsList: using dataSource methods ...
No image provided.
Stories
August 23, 2019 • MIT License
It is similar like Instagram Stories, to show video or photo directly of the users account. This is the Objective C implementation of https://github.com/antonyraphel/ARStories
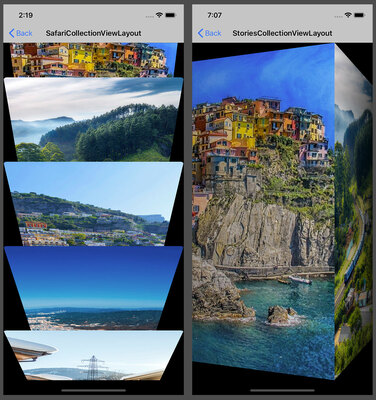
UICollectionViewLayout Collection
May 26, 2019 • MIT License
This is a UICollectionViewLayout Collection that reproduce famous layouts, actually you can find:
- SafariLayout: A Layout that reproduce the Safari iPhone tabs Experience
- StoriesLayout: A Lay...
No image provided.
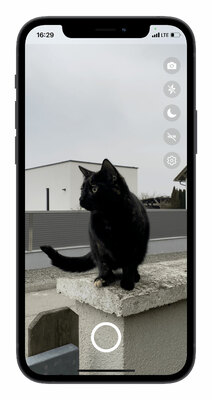
KVideoPlayer
May 25, 2019 • Apache 2.0 License
Play Multiple local/URL videos using AVPlayer like facebook, instagram. On scrolling horizontally, previous video will pause and the current will start playing smoothly.
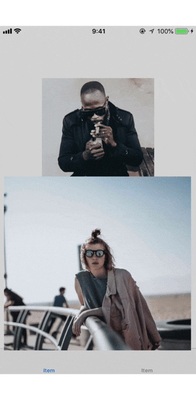
ThreeStage-PanGesture
May 14, 2019 • Apache 2.0 License
Conventional three-stage drag gesture animation is mainly used to drag the view from the bottom to the center of the screen, and then to the top of the screen and other scenes.
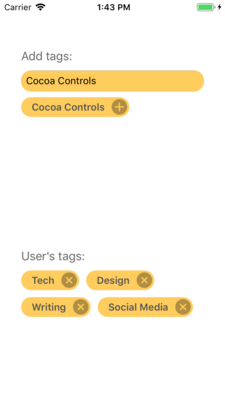
TaggerKit
March 19, 2019 • MIT License
TaggerKit is a straightforward library that helps you implement tags in your iOS project.
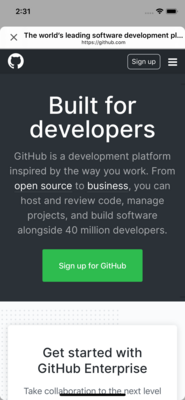
Untagger
March 18, 2019 • MIT License
Untagger is a removal and full text extraction of HTML written in Swift heavily inspired by Boilerpipe.
No image provided.
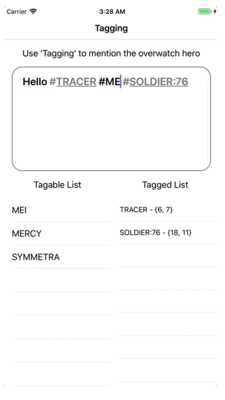
Tagging
December 31, 2018 • MIT License
A TextView that provides easy to use tagging feature for Mention or Hashtag
TagStyledView
December 27, 2018 • MIT License
Easier view of the style of the tag view View to receive and display cells of the collection view
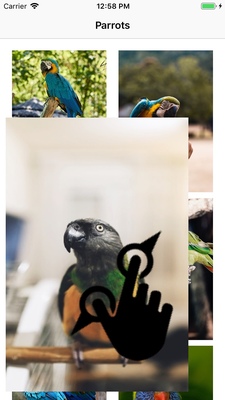
EEZoomableImageView
October 08, 2018 • MIT License
Provides full screen zoom feature to image view like instagram.
No image provided.
YPImagePicker
September 06, 2018 • MIT License
📸 Instagram-like image, video picker with filters, crop and trimming for iOS
RHPlaceholder
August 28, 2018 • MIT License
Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are moving away from these approaches), I decided to create very sim...