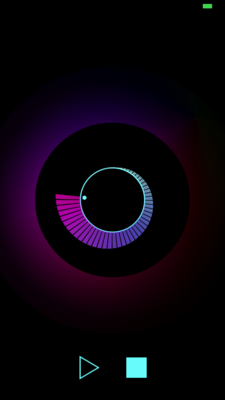
AGVolumeControlView
July 20, 2017 • MIT License
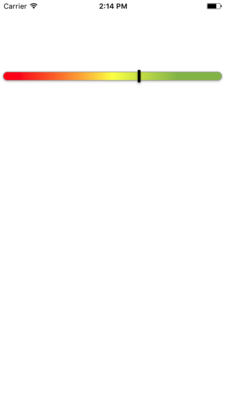
Visual regulator can be connected to a player or other smart house’s device making the process of controlling the level of a particular characteristic
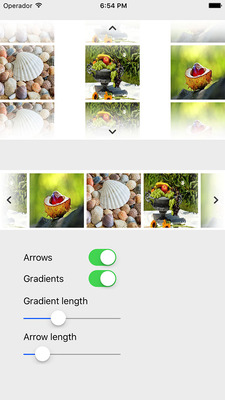
FadingEdgesCollectionView
May 28, 2017 • MIT License
A UICollectionView that fades its edges to hint about more content
Skeleton
March 05, 2017 • MIT License
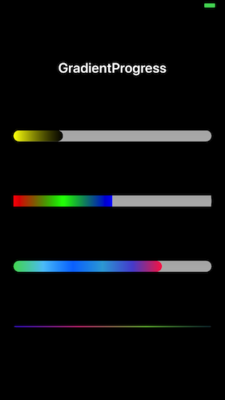
An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
No image provided.
Tamamushi
December 29, 2016 • MIT License
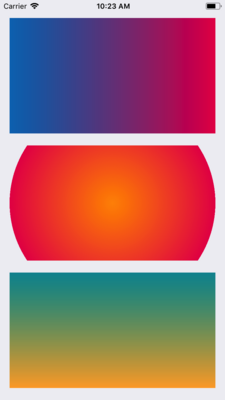
Tamamushi is an easy to use gradient UINavigationBar written in Swift 3. You can use already defined gradient color sets like Facebook Messenger, YouTube, SoundCloud or other cool gradient color se...
EZYGradientView-ObjC
November 04, 2016 • MIT License
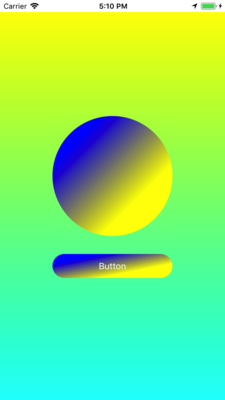
Create gradients and blur gradients without a single line of code
ComplimentaryGradientView
August 25, 2016 • MIT License
Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js
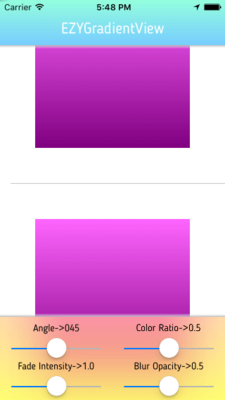
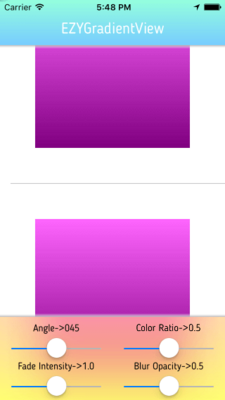
EZYGradientView
August 06, 2016 • MIT License
Create gradients and blur gradients without a single line of code
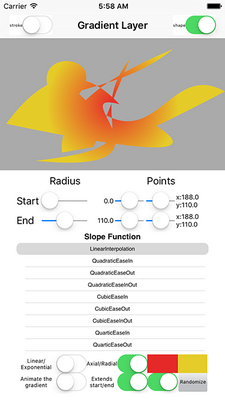
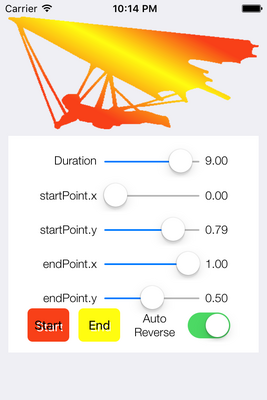
OMShadingGradientLayer
June 29, 2016 • Apache 2.0 License
Shading gradient layer with animatable properties
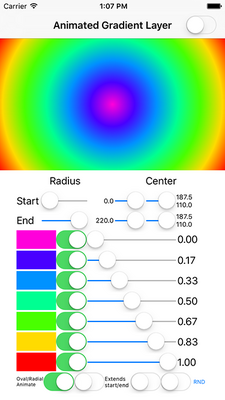
OMCGGradientLayer
June 27, 2016 • Apache 2.0 License
CoreGraphis Gradient CALayer with animatable properties
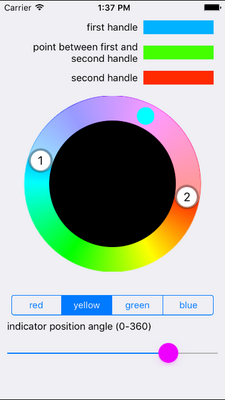
EVARoundSlider
June 25, 2016 • MIT License
Round slider (one or two handles; plain or gradient; with or w/o indicator of current color)
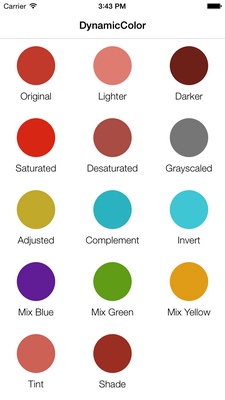
DynamicColor
June 24, 2016 • MIT License
Yet another extension to manipulate colors and gradient easily in Swift
NPGradientImage-Swift
June 23, 2016 • MIT License
UIImage extension which lets you create gradient images
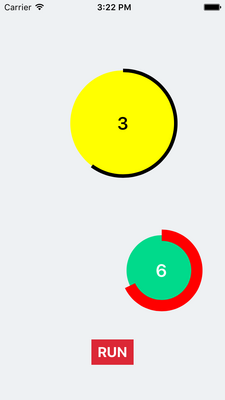
BIZCircularProgressView
May 01, 2016 • MIT License
BIZCircularProgressView is a subclass of UIView that adds round progress view with timer.
CSWAnimatedImageViewExample
April 02, 2016 • MIT License
An Image View that shows the image as a color gradient that animates
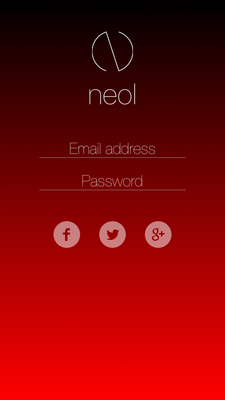
LoginScreen
November 25, 2015 • Unspecified License
The project contain an login screen which was developed as test project, and then little bit modified and improved. The Login screen contain few UITextField for input login and password, three butt...