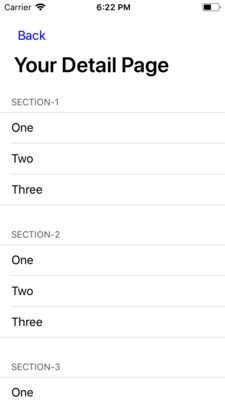
ThreeStage-PanGesture
May 14, 2019 • Apache 2.0 License
Conventional three-stage drag gesture animation is mainly used to drag the view from the bottom to the center of the screen, and then to the top of the screen and other scenes.
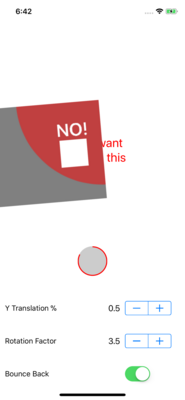
DragToDismiss-PanGesture
May 11, 2019 • Unspecified License
Simulate Wechat's disappeared gesture animation by dragging when the big picture viewing or video playback . Gestures are separated and can be used in any view
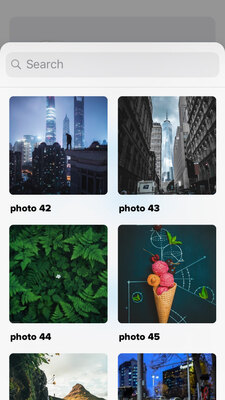
ContainerView
November 12, 2018 • MIT License
ContainerView is designed to add a cool swim from the bottom to the animation with the effect of scale, controlled by the help of a gesture, scrollView also takes control. The idea is taken from th...
PanGesture-CATransform
December 26, 2017 • Apache 2.0 License
Tinderstyle PanGesture based UIBezierPath and CATransform Animation
MMPullSwipeDismiss
November 07, 2017 • Unspecified License
Facebook Like Swipe and Pull Dismiss Viewcontroller
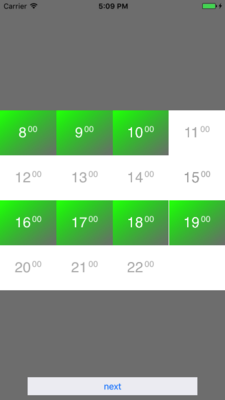
availability
May 01, 2017 • MIT License
A generic approach for UICollectionView with UIPanGestureRecognizer for multiple selection
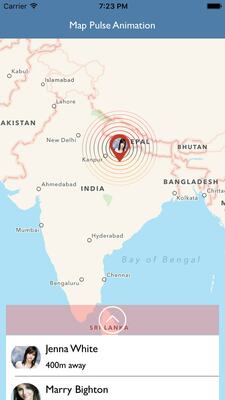
MBMapPulseAnimation
April 21, 2017 • Apache 2.0 License
This application based on pulseAnimation in map . i am using some concept of Animation code in annotation Background in swift .
PanGestureView
May 23, 2016 • MIT License
PanGestureView allows you to attach custom actions that will be triggered when the user pans the view. Think of it as a swipeable UITableViewCell, but as a generic UIView.
TKKeyboardControl
May 23, 2016 • MIT License
TKKeyboardControl adds keyboard awareness and scrolling dismissal (a.k.a. iMessages app) to any view with only 1 line of code for Swift.
ElasticTransition ObjC Version
May 16, 2016 • MIT License
A UIKit custom transition that simulates an elastic drag.This is the Objective-C Version of Elastic Transition written in Swift by lkzhao
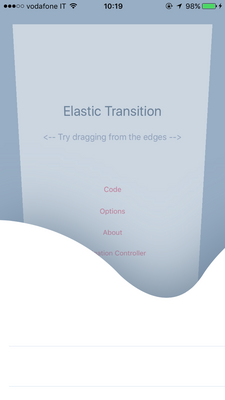
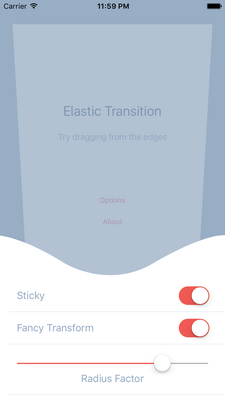
Elastic Transition
January 16, 2016 • MIT License
A UIKit custom modal transition that simulates an elastic drag. Written in Swift.
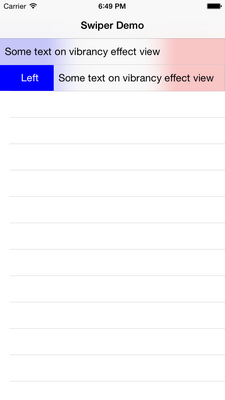
SwiperView
February 18, 2015 • MIT License
Swiper View is a class that provides simple and easy-to-use swipable view.
Swiper View is a UIDynamics-based UIView subclass that provides multiple layers of UIViews with different visual effect...
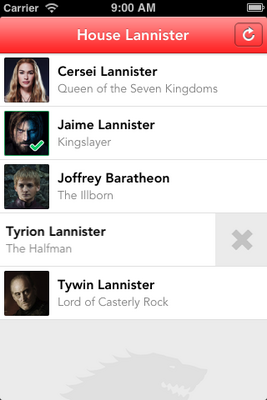
RMSwipeTableViewCell
June 01, 2013 • MIT License
RMSwipeTableViewCell is a drop-in UITableViewCell subclass that supports pan gestures as seen in apps such as Clear, Mailbox, Sparrow and many more. It includes a number of delegate callbacks to he...