BusSeatSelection
January 26, 2024 • Apache 2.0 License
The `BusViewController` class is a view controller that displays a bus seating arrangement. It loads seat data from a JSON file, updates seat statuses, and allows seat selection. The collection vie...
No image provided.
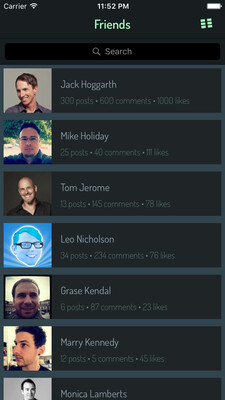
VKTableView
February 23, 2018 • Apache 2.0 License
PS: Please click on the Download Source and have a look at the GIF attached there to get a better idea of this project.
Hi! I was working on an app where I had to show information about 10-12 diff...
No image provided.
InstagramHomeFeedClone
February 17, 2018 • Apache 2.0 License
This project is a clone of Instagram Home Feed using Storyboard and minimalistic code written in Swift4. This project is a part of whole Instagram clone I am working on. I felt HomeFeed is one of t...
CurvedCollection
January 01, 2018 • MIT License
Layout to set collection cells in different curved and non curved shapes.
VPCollectionViewLayout
November 30, 2017 • MIT License
VPCollectionViewLayout is a helper class for displaying collection view cells in different flow layouts. The UI can be customized in different ways
No image provided.
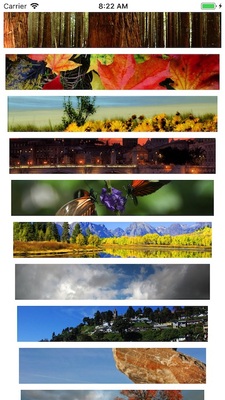
FlickrSearchSwift
June 24, 2017 • Apache 2.0 License
This is a project showing how to fetch huge chunk of images via API and put them in a nice UICollectionView with parallax effect.
It also covers adding a fancy expanding cell to UICollectionView, ...
No image provided.
FBChatClone
June 02, 2017 • Apache 2.0 License
This project is a clone of FB Messenger . Converted to Swift3 syntax (Courtesy: https://www.letsbuildthatapp.com/). It covers topics like:
1. Auto Layout Using Code
2. Core Data Entities: Creat...
No image provided.
AppStoreClone
May 29, 2017 • Apache 2.0 License
This project is a clone of AppStore . Converted to Swift3 syntax (Courtesy: https://www.letsbuildthatapp.com/).It covers topics like:
1) Layout structure of the application by using a UICollecti...
No image provided.
FBClone
May 27, 2017 • Apache 2.0 License
This project is a clone of FB News Feed. Converted to Swift3 syntax (Courtesy: https://www.letsbuildthatapp.com/).
It covers topics like:
1) Using a UICollectionView to make a vertical scroll...
No image provided.
YouTubeClone
May 14, 2017 • Apache 2.0 License
This project is a clone of YouTube. But the main intention is to show how to write clean code, using proper MVC patterns and re-usable coding methodologies. Converted from Swift2 (Source: https://w...
No image provided.
CustomTabBarYouTube
May 08, 2017 • Apache 2.0 License
This project covers: 1) UICollectionViewFlowLayout with all the auto-layout constraints added programatically 2) How to build custom tab bar as seen in YouTube app 3) URL session integration to bu...
No image provided.
ExpandingCollectionView
May 05, 2017 • Apache 2.0 License
This project covers adding a fancy expanding cell to UICollectionView, several auto layout-based labels, subtle parallax effects, and fading transitions to a standard Collection View. Written in La...
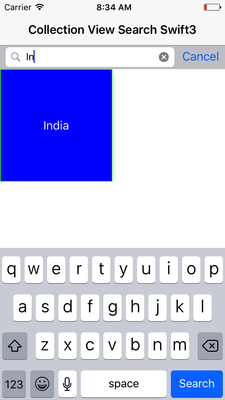
CollectionViewSearchSwift
April 21, 2017 • Apache 2.0 License
A simple project mainly focussing on Implementation of search in UICollectionView. Also lets you know about arranging UICollectionView Cells, their spacing, co-ordinates and arrangement based on di...
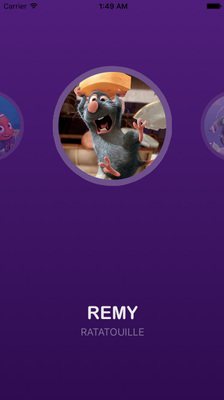
UPCarouselFlowLayout
July 18, 2016 • MIT License
UPCarouselFlowLayout is a fancy carousel flow layout for UICollectionView. It comes with a paginated effect and it shrinks and makes transparent the side items.
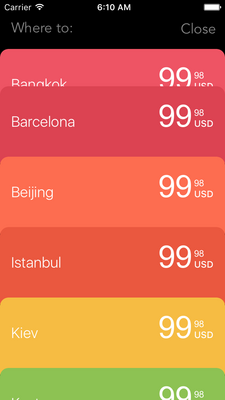
StickyFlowLayout
January 08, 2016 • MIT License
Collection view layout for presenting overlapping cells. Previously was used in Corner App.
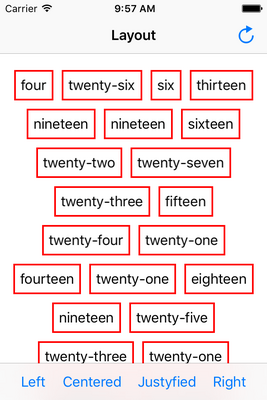
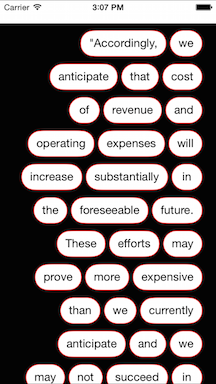
ERJustifiedFlowLayout
June 30, 2015 • MIT License
A subclass of UICollectionViewFlowLayout for iOS that supports left, full, and right horizontal justification, as well as enforcing a fixed amount of spacing between each cell. Includes screenshot...
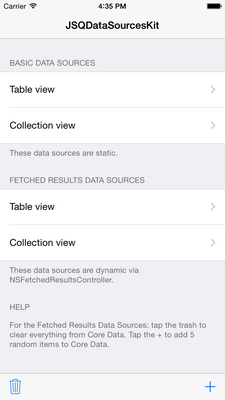
JSQDataSourcesKit (Swift)
March 16, 2015 • MIT License
Type-safe, value-oriented data source objects that keep your view controllers light.
Written in Swift.
Data sources for UITableView, UICollectionView, and NSFetchedResultsController.
SACollectionViewVerticalScalingFlowLayout
February 16, 2015 • MIT License
SACollectionViewVerticalScalingFlowLayout applies scaling up or down effect to appearing or disappearing cells. In addition, animation of UIDynamics applies each cell.