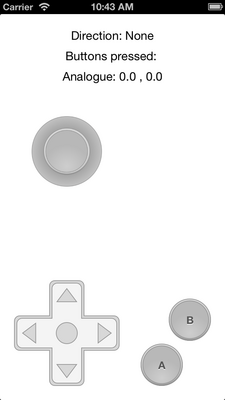
JSController
July 08, 2013 • BSD License
A set of classes that make it easy to build a controller UI for games.
- Written purely in UIKit
- All controls are both delegate based and/or pollable.
- D-Pad class with full 8 directions, b...
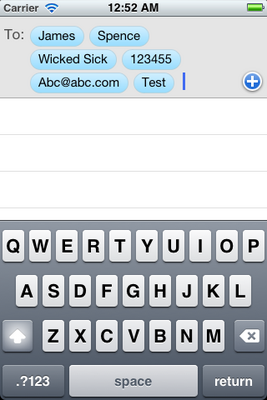
JSTokenField
August 21, 2011 • BSD License
An iOS token field based on the behaviour and functionality provided by Mail.app's email recipient field.
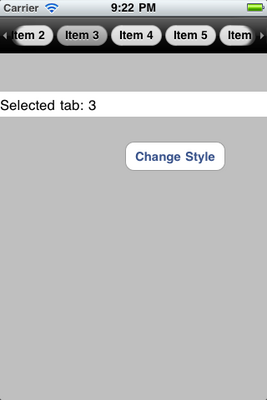
JSScrollableTabBar
July 11, 2011 • Unspecified License
A simple, refined tab bar for iOS that resembles the TabStrip control found in the popular Three20 library, without the dependencies.
JSFavStarControl
May 13, 2011 • Unspecified License
Resembles the 'star rating' control seen in the iPod app.
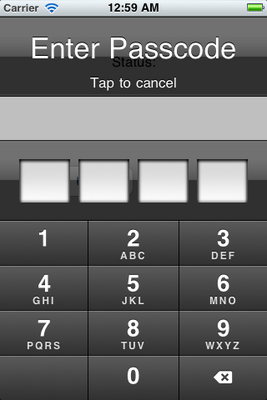
JSLockScreen
April 13, 2011 • BSD License
JSLockScreen is an iOS UI component that replicates iOS's lock screen functionality.
It aims to be as close to the original lock screen UI as possible and be easy to use in almost any situation ...
CoreTextHyperlinkView
April 05, 2011 • BSD License
Uses AutoHyperlinks code from Adium http://code.google.com/p/maccode/wiki/AutoHyperlinks
Project includes an example of how to use the core text view.
It's pretty simple - create the view wit...