VDSFlipAnimations
February 07, 2018 • Apache 2.0 License
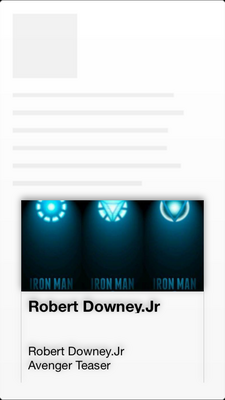
Flip animate any view by adding the VDSFlipAnimation Class to your project and call the animations in any view as extension.
e.g.: profileImageView.flipLeft()
profileImageView.flipRight()
...
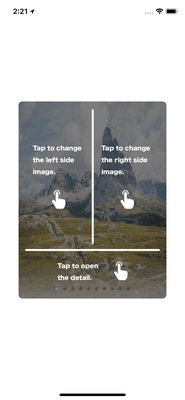
TapCardView
January 04, 2018 • MIT License
UIView to detect a tap position.
If you do customize, Tinder like card UI is a possible.
TapCardView is to detect a tap position as left, right, bottom.
And a flip animation is a possible.
SimpleFlipView
May 12, 2017 • MIT License
ViewSwitcher container that helps to switch between two views with transition animation
FlipTheBlinds
February 07, 2017 • MIT License
FlipTheBlinds is an animation transition between view controllers that creates a venetian blinds domino effect.
CHECK OUT THE DEMO: https://www.youtube.com/watch?v=Pt0VacKUiWA
No image provided.
CDFlipView
April 06, 2016 • Apache 2.0 License
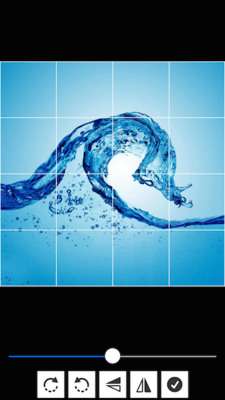
A view that takes a set of images, makes transition from one to another by using flipping effects.
No image provided.
TextFlipKit
July 08, 2015 • MIT License
Makes it easy to flip and reverse NSStrings and NSSAttributedStrings
JGFlipMenu
April 21, 2015 • MIT License
Flipping menu system written in Swift. Uses @IBDesignable for quick and easy implementation.
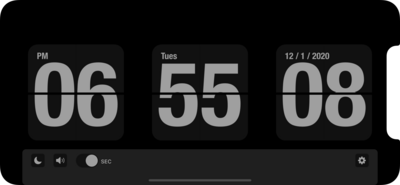
FSDAirportFlipLabel
March 31, 2015 • MIT License
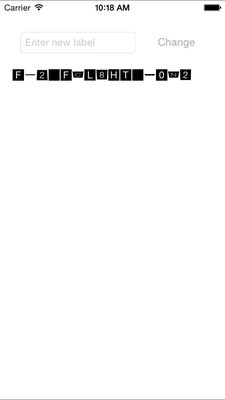
UILabel like old Airport flipping labels. Will animate any change in text by flipping the characters.
NPFlipButton
March 13, 2015 • Apache 2.0 License
This is a simple button with a circle at right, who will animate when changing state.
Features
automatically draw the button and set his text
animate the state change
Installation
Grab t...
MMPaperPanFlip
January 28, 2015 • Unspecified License
Approach to Simulate Pan Flip Like in Paper app
MRFlipTransition
July 27, 2014 • MIT License
A custom transition that works like the one in Facebook's Paper