WSPalettePicker
January 01, 2021 • MIT License
An elegant color picker that allows a predefined set of colors to be selected
G8 Theme Manager
March 06, 2020 • MIT License
G8 allow to centralize themes and apply styles to your interface and your UIKit objects. Define uniform styles for all your labels, buttons and other views and apply them when you need.
No image provided.
No image provided.
Gradients
January 11, 2019 • MIT License
🌔 A curated collection of splendid 180+ gradients made in swift
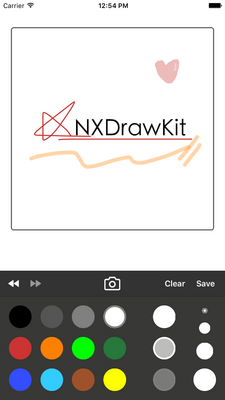
NXDrawKit
July 31, 2016 • MIT License
NXDrawKit is a simple and easy but useful drawing kit for iPhone.
MaterialDesignColorObjC
July 19, 2016 • MIT License
Color library for Objective C. Currently supports GoogleMaterialDesignColor
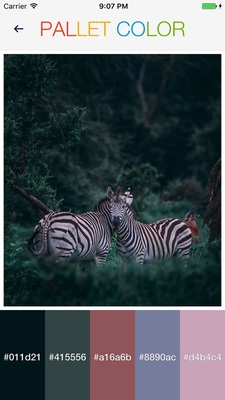
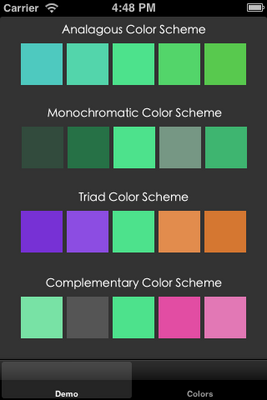
Palette-iOS
July 16, 2015 • MIT License
Like Android Palette for iOS. Written in Swift
From any view (anything that inherits UIView) gets contrasting color (black or white) for specific point where is another view.
MaterialDesignColor / Google Material Design Colors for Swift
June 15, 2015 • MIT License
Color library for Swift. Currently supports GoogleMaterialDesignColor
FlatUI Colors Palette for Xcode
May 28, 2014 • MIT License
FlatUI Colors (http://flatuicolors.com/) palette for use in Xcode.
Install by executing the following command in your terminal:
wget -P ~/Library/Colors https://raw.github.com/hemantasapkota/...
Colours
August 03, 2013 • MIT License
A collection of predefined UIColors you can use in your apps. Just include the Colours.h/.m files and you'll have a slew of new colors to use.
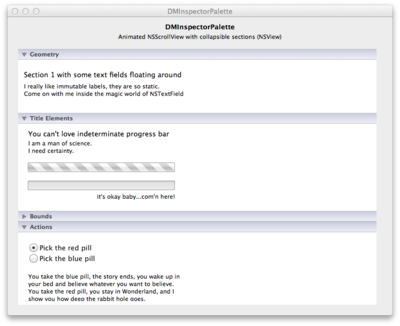
DMInspectorPalette
July 27, 2012 • MIT License
DMInspectorPalette is an NSScrollView that supports dynamic loading of NSView grouped by section as like in XCode Inspector Window.
You can collapse or expand an item in order to hide or show it's...