No image provided.
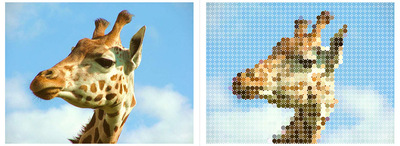
ClosePixelate
March 08, 2017 • MIT License
This simple library allows you to easily create and combine various pixelation effects.
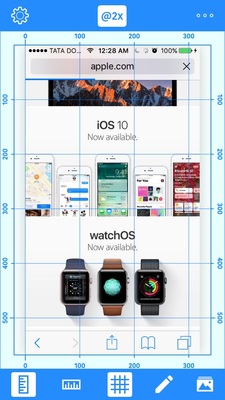
IQScreenRuler
November 29, 2016 • Apache 2.0 License
As an iOS developer, I always feel the lack of simple app to check position of objects/elements in any picture or screenshot. Now it's very easy to find position and size of any UI element, specifi...
PixelPerfect
June 23, 2015 • MIT License
Compare mockup design with your interface on iOS. You can inspect an implemented user interface. Setup your mockup images with corresponding view controllers in AppDelegate. You can see the diff of...
CRPixellatedView
June 28, 2014 • MIT License
Custom UIView subclass with a cool pixellated animation inspired by Facebook's Slingshot app.
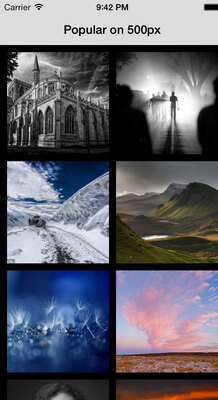
FunctionalReactivePixels
October 19, 2013 • MIT License
A demonstration of how to use FRP with ReactiveCocoa in an iOS context using the 500px API.
KGPixelBoundsClip
October 16, 2012 • MIT License
NSImage and UIImage category that provides methods to find the pixel bounds of an image and create a new image clipped to those bounds.