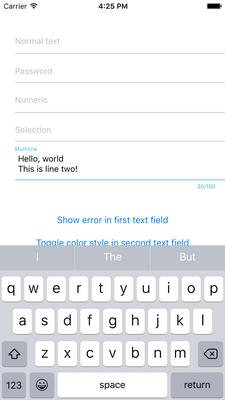
DSTextView
January 15, 2020 • MIT License
DSTextView to get rid of placeholder and its color issue of UITextView of UIKit in swift 5.
SkeletonUI
November 01, 2019 • MIT License
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.
No image provided.
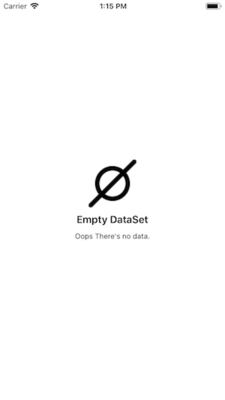
EmptyStateKit
June 01, 2019 • MIT License
Beautiful, animated & fully customizable empty state view. A great way to engage and keep users whenever the view has no content to display.
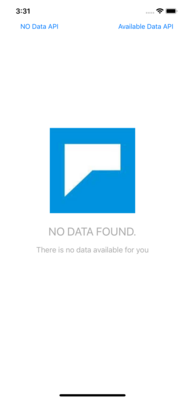
WLEmptyState
April 26, 2019 • MIT License
WLEmptyState is an iOS based component that lets you customize the message when the dataset of UITableView is empty. We created a sample project with the WLEmptyState component to show how you can ...
SSPlaceHolderTableView
April 05, 2019 • MIT License
This is simple and easy state wise placeholder for table view and collection view.
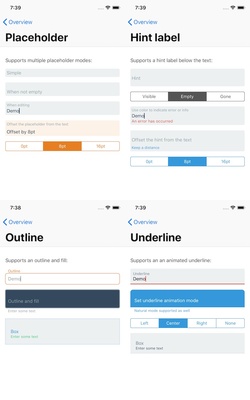
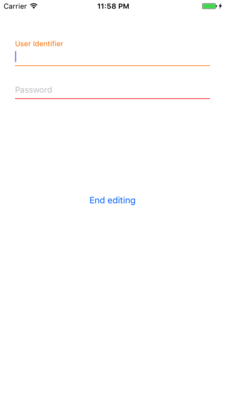
RAGTextField
March 12, 2019 • MIT License
Subclass of UITextField that adds an animated placeholder and an optional hint label below the text. Supports an arbitrary view in the background of the text (outline and underline views are provid...
TextViewMaster
January 28, 2019 • MIT License
📱Easy custom placeholder and growing textView
You can easily adjust the color, font, and position of the placeholder. The height of the textview automatically changes every time you increase or ...
RHPlaceholder
August 28, 2018 • MIT License
Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are moving away from these approaches), I decided to create very sim...
LoadingPlaceholderView
August 05, 2018 • MIT License
Non-blocking animated gradient placeholder view for your async tasks.
ListPlaceholder
September 19, 2017 • MIT License
ListPlaceholder is a swift library allows you to easily add facebook style animated loading placeholder to your tableviews or collection views.
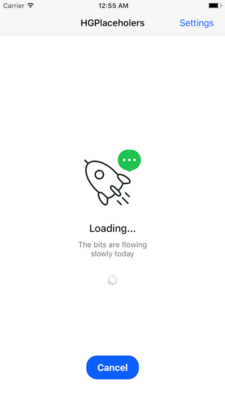
HGPlaceholders
July 22, 2017 • MIT License
Nice library to show placeholders for any UITableView in your project
RaisePlaceholder
June 13, 2017 • MIT License
When you enter a text in UITextField, it displays the placeholder as a UITextField's subject.
NSJTextField
May 14, 2017 • MIT License
A custom textfield with the placeholder displayed with animation on top when text entered. Custom attributed text can be set to the title.
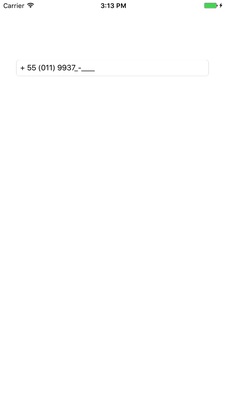
NSStringMask
April 19, 2017 • MIT License
NSStringMask allows you to apply masks or formats to NSStrings using NSRegularExpression to input your format.
No image provided.
DTTextField
April 07, 2017 • MIT License
DTTextField is a UITextField library with floating placeholder and error label underneath textfield. CocoaPods and SPM support added.
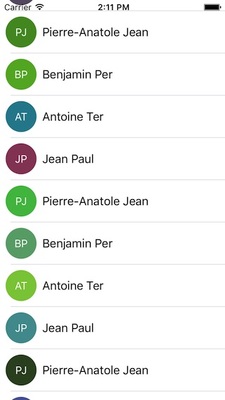
Letters
March 03, 2017 • MIT License
UIImageView extension that generates placeholder with letters and color regarding a given name. Useful for user profil placeholder
AvatarImageView
August 15, 2016 • MIT License
AvatarImageView is a customisable subclass of UIImageView that is designed to show users' profile pictures. It falls back to the user's initials with a random background color if no profile picture...
AnimatedTextInput
August 04, 2016 • MIT License
Animated UITextField and UITextView replacement for iOS
No image provided.
ACFloatingTextFIeld
July 27, 2016 • MIT License
Textfield thats float the Placeholders. This Control is available in Objective C and Swift as well.