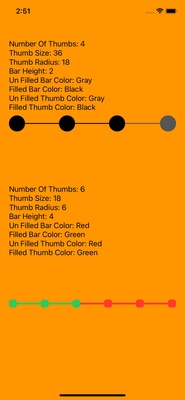
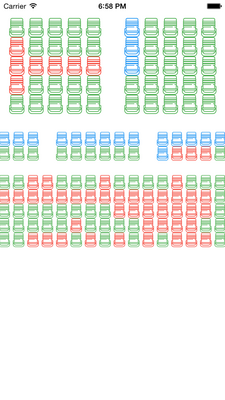
HHStaticThumbSliderView
November 14, 2020 • MIT License
Easy to use static Thumb Slider with multiple thumbs.
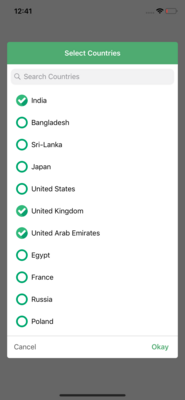
GSSlidingSelector
October 17, 2018 • MIT License
GSSlidingSelector is a controller for selecting a small fixed amount of elements with swipe gestures.
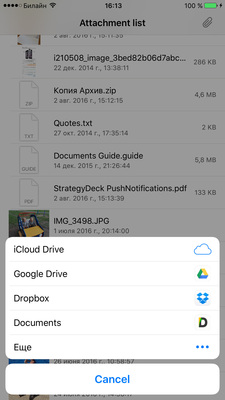
DBAttachmentPickerController
August 06, 2016 • MIT License
This powerful component allows to select different types of files from different sources on your device.
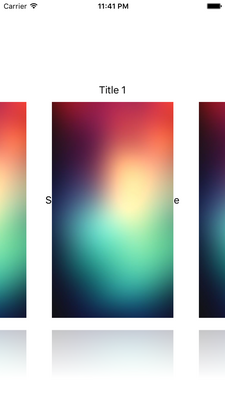
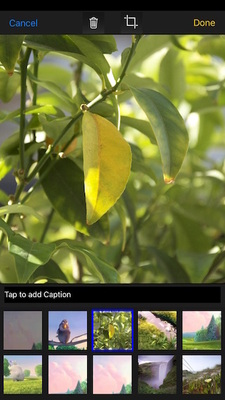
BRImagePicker (Whatsapp type Image picker)
August 06, 2016 • Apache 2.0 License
Choose multiple images from gallery. You can perform "Cropping" and you can add "Caption" as well for each selected image. You can select up to 10 images at a time.
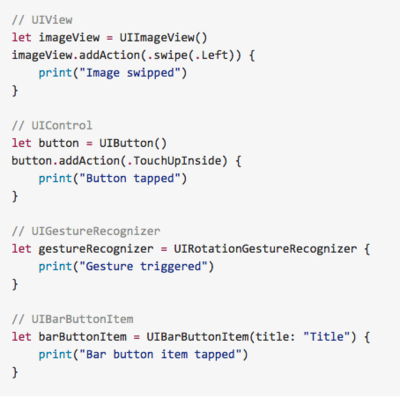
Actions
July 17, 2016 • Apache 2.0 License
An easy way to add swift closures to UIView, UIControl and more
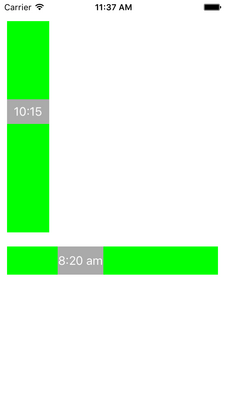
TimeSliderView
July 13, 2016 • Apache 2.0 License
UIView which works like UISlider to let user select time. It's possible to change time between 12 hours (AM/PM) and 24 hours mode.
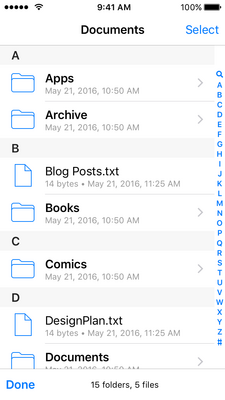
TODocumentPickerViewController
July 10, 2016 • MIT License
An open-source implementation for picking files/folders out of an online API
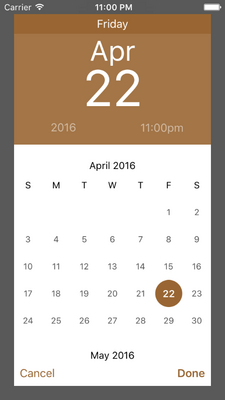
Calendar Time Selector
June 28, 2016 • MIT License
An Android themed date-time selector. Select date and time with this highly customizable selector. WWCalendarTimeSelector is a component that will make help your users select date or dates intuitiv...
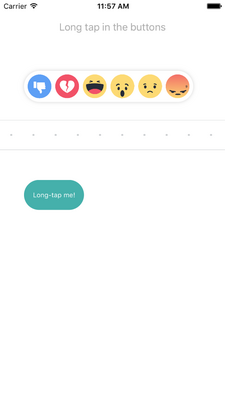
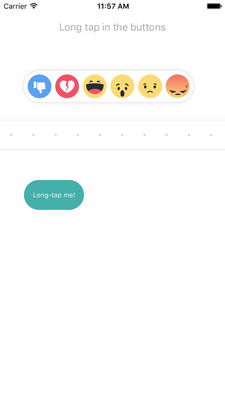
EMEmojiableBtn
June 25, 2016 • MIT License
Option selector that works similar to Reactions by fb. Objective-c version
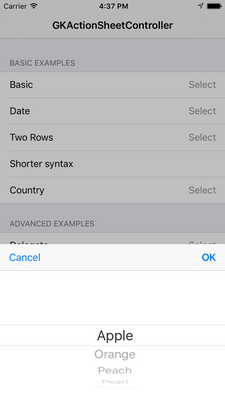
GKActionSheetPicker
June 23, 2016 • MIT License
An easy-to-use controller for presenting UIPickerView in overlay view
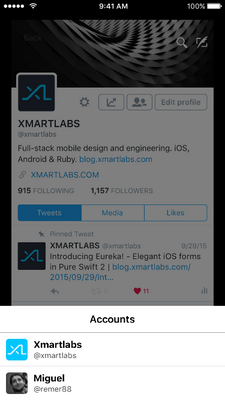
XLActionController
June 22, 2016 • Unspecified License
Fully customizable and extensible action sheet controller written in Swift.
MRWorldMapView
July 24, 2015 • Apache 2.0 License
UIView subclass that displays a world map with selectable countries.
Its appearance can be customized through IBInspectable properties.
No image provided.
DBMapSelectorViewController
April 05, 2015 • MIT License
This component allows you to select circular map region from the MKMapView.
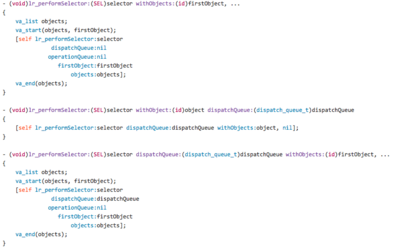
LRVariadicPerformSelector
March 02, 2015 • MIT License
Simple NSObject category to perform selectors with variadic arguments