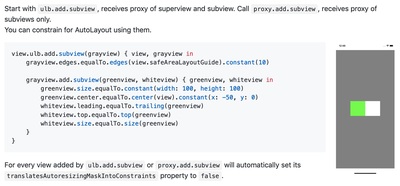
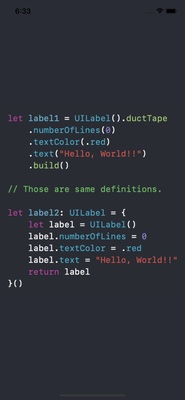
UILayoutBuilder
February 20, 2020 • MIT License
An AutoLayout DSL that intuitive syntax and viewable hierarchy.
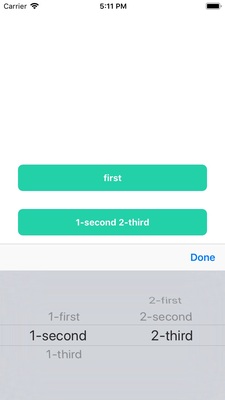
PickerButton
February 24, 2019 • MIT License
PickerButton is subclass of UIButton that presents UIPickerView in keyboard.
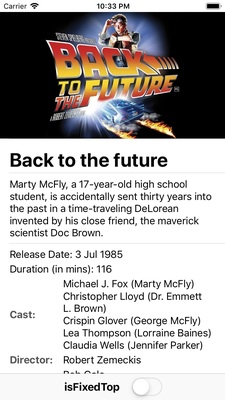
SplittableViewKit
October 23, 2018 • MIT License
A cell of IndexPath(row: 0, section: 0) in UITableView is automatically moved to left view when device rotated.
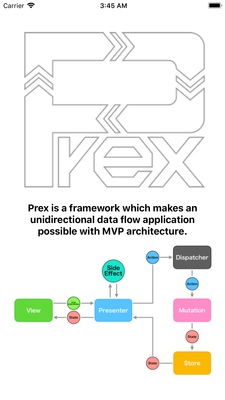
Prex
October 14, 2018 • MIT License
🔁Unidirectional data flow architecture with MVP and Flux combination for Swift
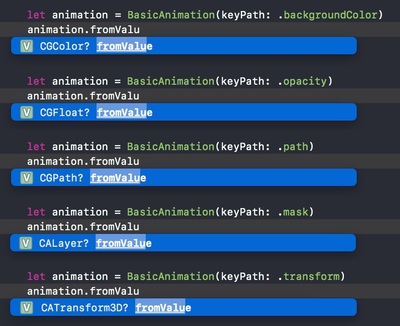
TheAnimation
May 16, 2018 • MIT License
Type-safe CAAnimation wrapper. It makes preventing to set wrong type values.
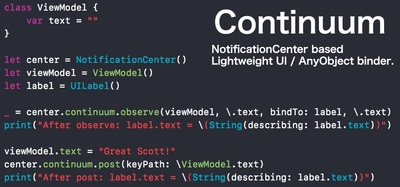
Continuum
February 13, 2018 • MIT License
NotificationCenter based Lightweight UI / AnyObject binder.
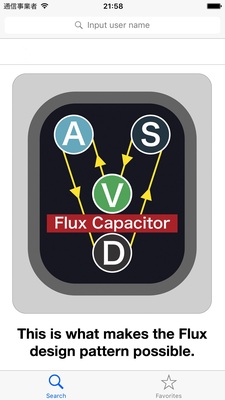
FluxCapacitor
August 04, 2017 • MIT License
FluxCapacitor is the Flux design pattern supporting framework. It makes implementing Flux easily with protocols(Storable, Actionable, DispatchValue). The special feature of Flux is "Data in a Flux...
ReverseExtension
March 09, 2017 • MIT License
UITableView extension that enabled to insert cell from bottom of tableView. Only to use tableView.re.delegate instead of tableView.delegate!!
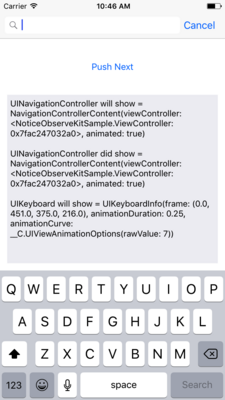
NoticeObserveKit
January 13, 2017 • MIT License
NoticeObserveKit is type-safe NotificationCenter wrapper that associates notice type with info type.
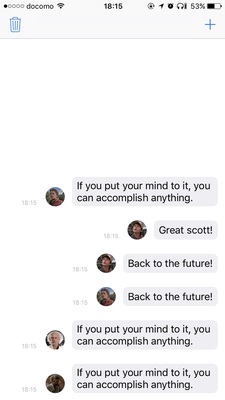
HoverConversion
September 20, 2016 • MIT License
HoverConversion realized vertical paging with UITableView. UIViewController will be paging when reaching top or bottom of UITableView contentOffset.
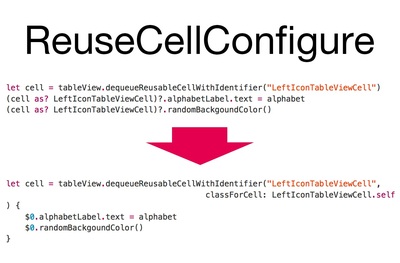
ReuseCellConfigure
August 06, 2016 • MIT License
You can configure ReusableCell without casting!
let cell = tableView.dequeueReusableCellWithIdentifier("LeftIconTableViewCell", classForCell: LeftIconTableViewCell.self) {
$0.alphabetLabel.te...
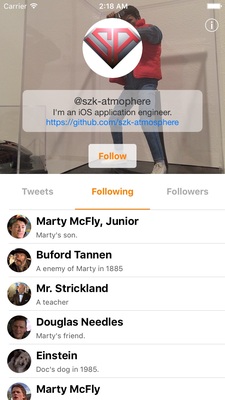
MartyJunior
April 06, 2016 • MIT License
You can change tab contents with swipe gesture on middle of UITableView!!
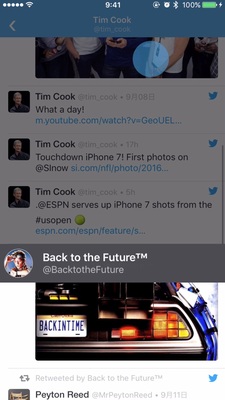
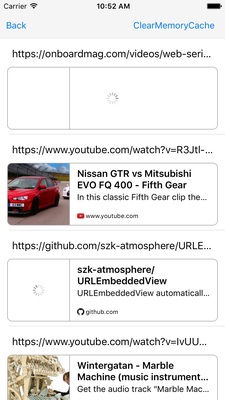
URLEmbeddedView
March 30, 2016 • MIT License
URLEmbeddedView automatically caches the object that is confirmed the Open Graph Protocol.
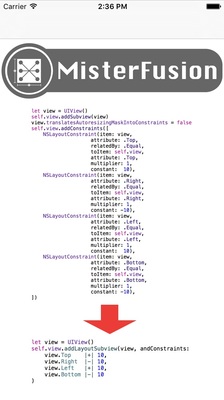
MisterFusion
November 30, 2015 • MIT License
MisterFusion makes more easier to use AutoLayout in Swift & Objective-C code.<br/>
MisterFusion has <strong>three features</strong>, in comparison with other Swift AutoLayout DSL.<br/>
<ol>
<l...
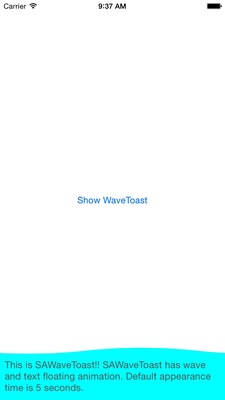
SAWaveToast
September 03, 2015 • MIT License
Show text with wave animated background and floating animation.
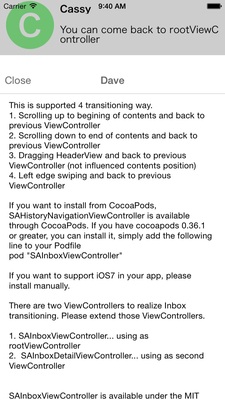
SAInboxViewController
September 02, 2015 • MIT License
UIViewController subclass inspired by "Inbox by google" animated transitioning. https://itunes.apple.com/us/app/inbox-by-gmail-new-email-app/id905060486?mt=8
SABlurImageView
April 03, 2015 • MIT License
You can use blur effect and it's animation easily to call only two methods.
This is sample video.
https://www.youtube.com/watch?v=wCXe1jZIZVk
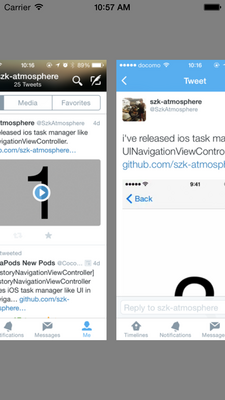
SAHistoryNavigationViewController
March 31, 2015 • MIT License
SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationContoller.
This is sample video.
https://www.youtube.com/watch?v=qyOim1VEvwY
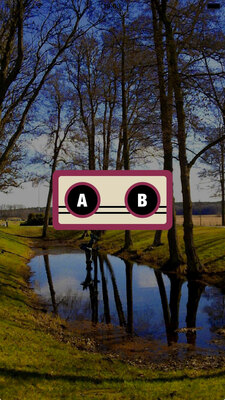
SASecretCommandViewController
February 20, 2015 • MIT License
You can use secret command with swipe gesture and A, B button. Show a secret mode you want!
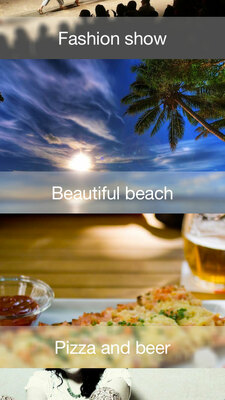
SAParallaxViewControllerSwift
February 19, 2015 • MIT License
SAParallaxViewControllerSwift realizes parallax scrolling with blur effect. In addition, it realizes seamless opening transition.
SACollectionViewVerticalScalingFlowLayout
February 16, 2015 • MIT License
SACollectionViewVerticalScalingFlowLayout applies scaling up or down effect to appearing or disappearing cells. In addition, animation of UIDynamics applies each cell.
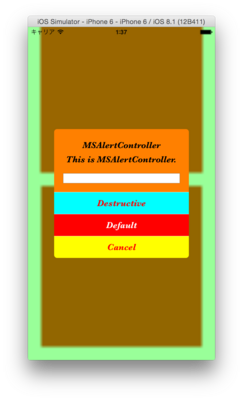
MSAlertController
December 18, 2014 • MIT License
You can use AlertController in iOS7!!
MSAlertController has same feature at UIAlertViewController.
In addtion, customize font, font size and font color.