

2 images
Author
Description
Form came out from our need to a form that could share logic between our iOS apps and our web clients, we found that JSON was one way to achieve this.
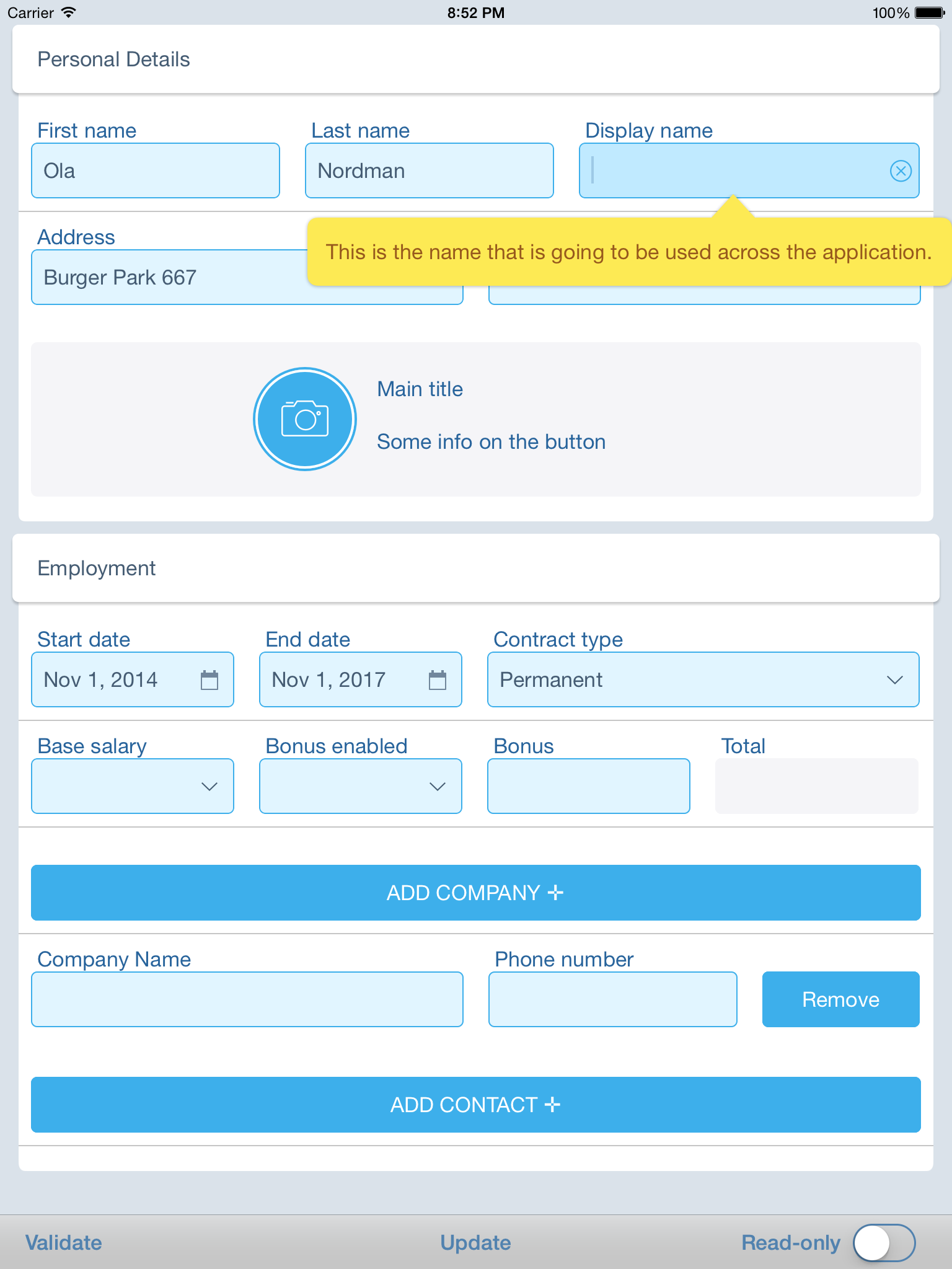
Form includes the following features:
Multiple groups: For example you can have a group for personal details and another one for shipping information
Field validations: We support required, maximum length, minimum length and format (regex). We also support many field types, for example: text, number, phone_number, email, date, name and more
Custom sizes: Total width is handled as 100% while height is handled in chunks of 85 px
Custom fields: You can register your custom fields, it's pretty simple (our basic example includes how to make an image field)
Formulas or computed values: We support fields that contain generated values from other fields
Targets: Hide, show, update, enable, disable or clear a field using a target. It's pretty powerful, you can even set a condition for your target to run
Dropdowns: Generating dropdowns is as easy as adding values to your field, values support default flags, targets (in case you want to trigger hiding a field based on a selection), string values or numeric values and subtitles (in case you want to hint the consequences of your selection)