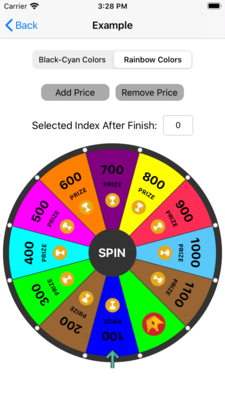
SwiftFortuneWheel
June 11, 2020 • MIT License
The ultimate spinning wheel that supports dynamic content and rich customization.
FlexibleRowHeightGridLayout
August 20, 2019 • MIT License
A UICollectionView grid layout designed to support Dynamic Type by allowing the height of each row to size to fit content.
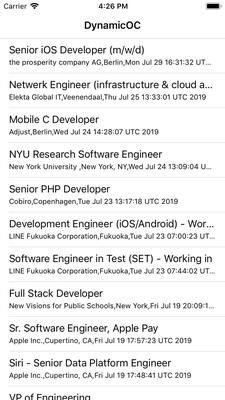
DynamicOC
August 09, 2019 • MIT License
A hotfix library based on flex/yacc. You can call any Objective-C class and method using DynamicOC. DynamicOC is functionally similar to JSPath, but it only needs to write native OC syntax to imple...
StarrySky
June 22, 2019 • Apache 2.0 License
模拟星空动效,使用UIDynamic引擎和layer实时绘制( A starrySky animation project used UIDynamic and drawRect)
WIZSideToolBar
June 09, 2019 • Apache 2.0 License
A pop-up dynamic menu on the right side of the screen.
TypographyKit
March 01, 2019 • MIT License
📰Consistent & accessible visual styling on iOS with support for Dynamic Type.
DynamicJSON
January 06, 2019 • MIT License
Access JSON properties dynamically like JavaScript using Swift 4.2's new @dynamicMemberLookup feature, letting you access JSON like this: `let username = JSON(data).user?.username?.string`
No image provided.
DynamicNavigationBar
October 17, 2018 • Apache 2.0 License
A navigation bar that can be expanded by drag
No image provided.
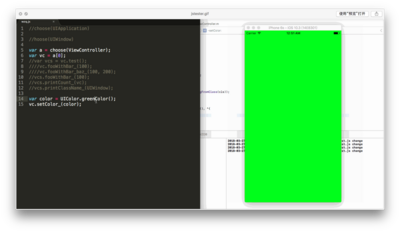
DynamiciOS
October 06, 2018 • MIT License
JavaScript-Based VirtualMachine For Change Running State Of Your Application.
You can change your application dynamically with no extra effort.
BJDraggable
September 04, 2018 • MIT License
A simple protocol utilising the powerful UIKitDynamics API, which makes UIView's draggable within a boundary view that acts as collision body with just a single method call. Works for any UIView. D...
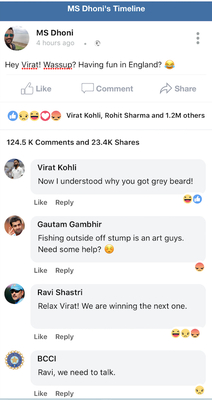
FakeFBWall
August 15, 2018 • Apache 2.0 License
This is a fun app to generate fake facebook wall. All the fields visible on the screen are editable. Screenshots attached for better understanding of the app. Code written in Swift 4.
No image provided.
VKTableView
February 23, 2018 • Apache 2.0 License
PS: Please click on the Download Source and have a look at the GIF attached there to get a better idea of this project.
Hi! I was working on an app where I had to show information about 10-12 diff...
No image provided.
InstagramHomeFeedClone
February 17, 2018 • Apache 2.0 License
This project is a clone of Instagram Home Feed using Storyboard and minimalistic code written in Swift4. This project is a part of whole Instagram clone I am working on. I felt HomeFeed is one of t...
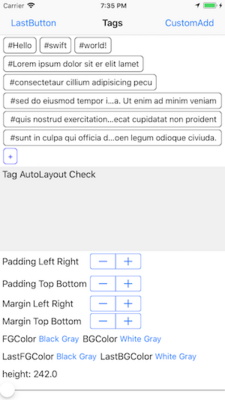
Tags
February 12, 2018 • MIT License
dynamically add, modify, and delete tags, and you can easily change the margins, colors, and fonts of your tags.
Tags are not broken because they are linked with Auto Layout.
Each time the he...
SpinnerActivityIndicator
December 07, 2017 • MIT License
Interactive UIKit dynamics based Activity Indicator that works like real fidget spinner.
User can actually interact with this spinner while waiting for your app performing some time-consuming op...
No image provided.
AVFonts
August 11, 2017 • MIT License
AVFonts is for doing anything you want to do with fonts throuhout app.You can swap/chang the font you are using with the new font throughout the app.You can increment or decrement your fontsize as ...
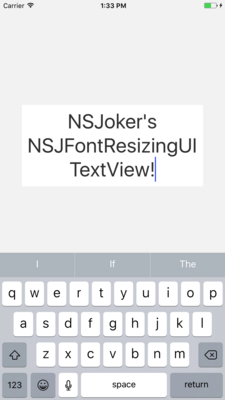
NSJFontResizingUITextView
July 14, 2017 • MIT License
The UITexfield can adjust its font size from a max value to a min value dynamicaly with its text. NSJFontResizingUITextView implements the same for UITexView.
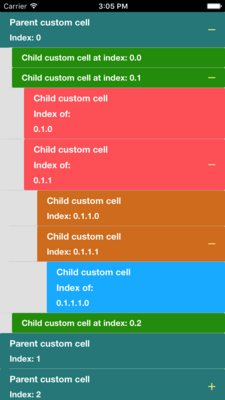
KJExpandableTableTree
May 23, 2017 • MIT License
Provides a tableview cells expansion (expanding cell area - subcells'), you can expand cells up to level ∞-1. Use Dynamic JSON Tree structure to initialise, or use static initialisers - Indexing/Sw...