CheckDevice
November 15, 2020 • MIT License
CheckDevice is detected the current device model and screen sizes. iPhone,iPad, WatchOS, MacOS
FlexibleRowHeightGridLayout
August 20, 2019 • MIT License
A UICollectionView grid layout designed to support Dynamic Type by allowing the height of each row to size to fit content.
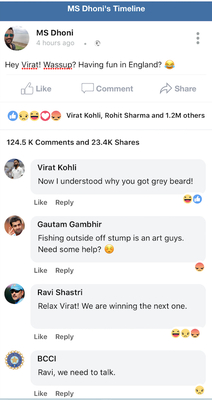
FakeFBWall
August 15, 2018 • Apache 2.0 License
This is a fun app to generate fake facebook wall. All the fields visible on the screen are editable. Screenshots attached for better understanding of the app. Code written in Swift 4.
No image provided.
VKTableView
February 23, 2018 • Apache 2.0 License
PS: Please click on the Download Source and have a look at the GIF attached there to get a better idea of this project.
Hi! I was working on an app where I had to show information about 10-12 diff...
No image provided.
InstagramHomeFeedClone
February 17, 2018 • Apache 2.0 License
This project is a clone of Instagram Home Feed using Storyboard and minimalistic code written in Swift4. This project is a part of whole Instagram clone I am working on. I felt HomeFeed is one of t...
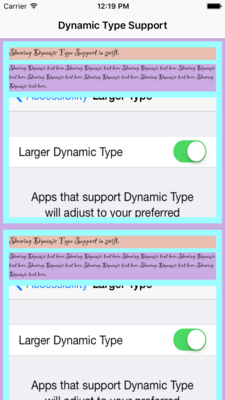
DynamicTypeSupportInSwift
January 02, 2017 • Apache 2.0 License
An easy control which support both system and custom fonts with dynamic type. Dynamic type is changing the font size of your app when user changes the font size of system from the settings.
It al...
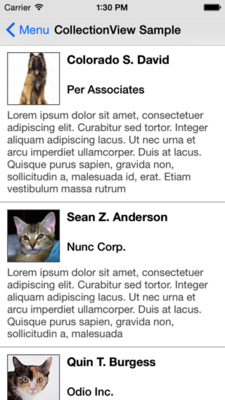
Dynamic Height For CollectionView
November 22, 2016 • Apache 2.0 License
Simple solution for Dynamically adjust view as a blocks.Dynamically adjust height of collection view. No more White spaces.
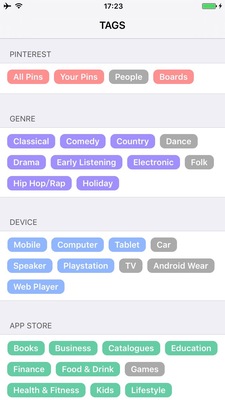
automatic-height-tagcells
July 26, 2016 • MIT License
This is a sample project to implement features with dynamic height of UITableViewCell based on autolayout, tags aligned automatically and clickable tags.
No image provided.
ARDynamicHeightLayoutCell
June 01, 2015 • MIT License
An simple UICollectionView Category for automatically caculate cell height.
BLKFlexibleHeightBar
March 12, 2015 • MIT License
BLKFlexibleHeightBar allows you to create header bars with flexible heights. Often, this sort of UI paradigm is used to hide chrome and make room for more content as a user is scrolling. This is se...
HTKDynamicResizingCell
November 19, 2014 • Apache 2.0 License
Subclassed UITableView/UICollectionView cells that will auto calculate their size so long as AutoLayout constraints are applied correctly. For iOS 7+. Works similar to how iOS 8's auto sizing of ce...
SQTShyNavigationBar
October 03, 2014 • MIT License
A shrinking (shy) navigation bar that automatically adjusts as a user scrolls, with customizable full and "shy" heights.The goal is to be as robust as possible, smoothly handling the trickier edge ...
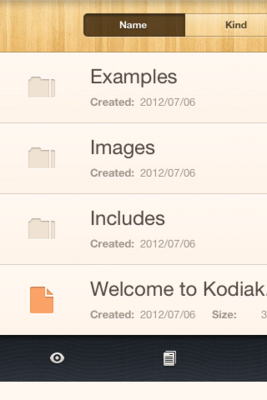
KOFiles
September 08, 2012 • BSD License
KOFiles – extended table with selection
This component is an extended UITableView, suited for showing files and directories. It can display additional information, like date of creation and file s...