No image provided.
Cupcake
June 13, 2017 • MIT License
An easy way to create and layout UI components for iOS (Swift version).
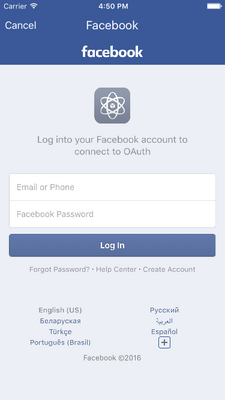
Social Media Logins
March 14, 2017 • Apache 2.0 License
Social Media contain various third party login & LogOut functionality
1. Gmail
2. Facebook
3. Twitter
4. Linkedin
UI is simple and easy to use
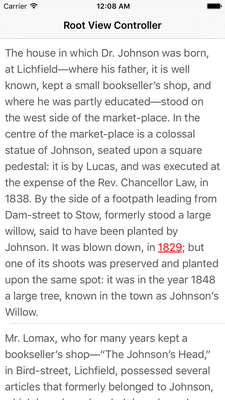
AttributedTextView
December 27, 2016 • MIT License
Easiest way to create an attributed UITextView with support for multiple links.
Newly
November 29, 2016 • MIT License
Newly is a drop in solution to add Twitter/Facebook/Linkedin style, new updates/tweets/posts available button. It can be used to notify user about new content availability and can other actions can...
Catamaran
October 15, 2016 • Apache 2.0 License
An easy way to get Social Newtworks authenticating by OAuth 2.0 on Objective-C via UIWebView
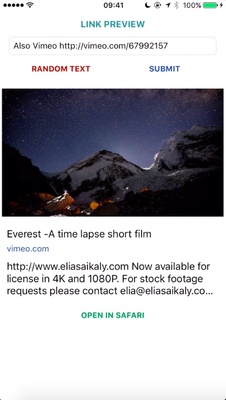
SwiftLinkPreview
July 16, 2016 • MIT License
It makes a preview from an url, grabbing all the information such as title, relevant texts and images.
ARDeepLinkButton
May 09, 2016 • MIT License
#UIButton subclass that handle deep links, shows in-app #SKStoreProductViewController or redirects to the #AppStore. Written in #Swift 2.1.1
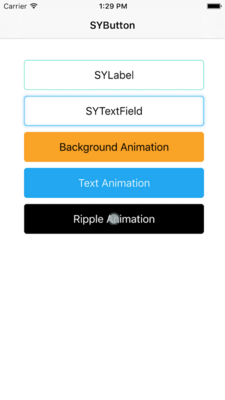
SYBlinkAnimationKit
May 02, 2016 • MIT License
SYBlinkAnimationKit is a blink effect animatin framework for iOS, written in Swift.
available 5 types of Animation. Border, BorderWithShadow, Background, Text, Ripple.
it's designed to be easy ...
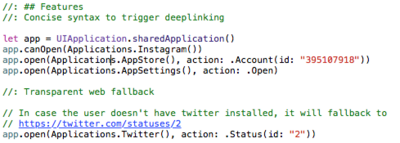
Appz
March 21, 2016 • Unspecified License
Launch external apps, and deeplink, with ease using Swift! .. http://kitz.io
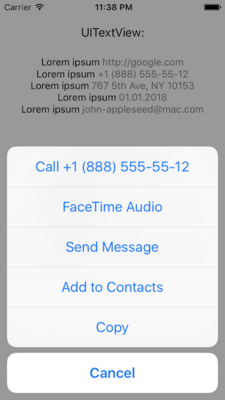
MYLinkInteraction
December 08, 2015 • BSD License
A drop-in replacement for UITextView link interaction actions
ZSWTappableLabel
June 16, 2015 • MIT License
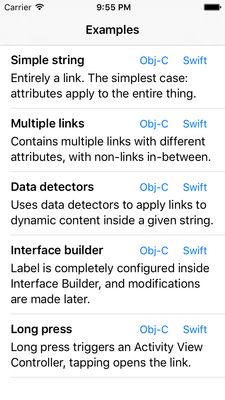
ZSWTappableLabel is a UILabel subclass for links which are tappable, long-pressable, 3D Touchable, and VoiceOverable. It has optional highlighting behavior, and does not draw text itself. Its goal ...
UIImageBlink
May 24, 2015 • Unspecified License
This is an iOS control for blinking/ flashing / toggle/ pulsing. I extended UIImage because I needed to make blinking and flashing eyes. included is a sample project that shows simple usage, ho...
DeepLink Kit
May 18, 2015 • MIT License
A splendid route-matching, block-based way to handle your deep links.
PFLinkedInUtils
February 23, 2015 • MIT License
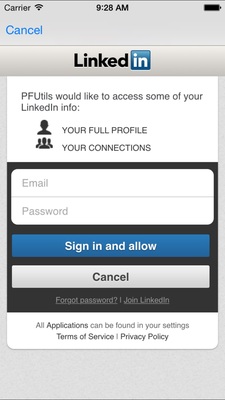
The #PFLinkedInUtils class provides utility functions for working with LinkedIn in a Parse application.
CoreTextLabel
February 10, 2015 • MIT License
With CoreTextLabel you are able draw NSAttributedString or HTML with custom font and color in iOS (>= 5.0) applications. numberOfLines and truncation (NSLineBreakByTruncatingTail) is also supported...
No image provided.
LoadingImageView
January 29, 2015 • MIT License
Loading Indicator for UIImageView.
Handles network calls and background thread image decoding.
Customizable and with full support for Interface Builder
pod 'LoadingImageView'