STTabbar
June 23, 2020 • MIT License
A subclass on UITabbar that provides allows you to customize a shape of UITabbar with raised center button.
WaveLabelDemo
July 24, 2019 • MIT License
波浪经过文字,文字改变颜色。Waves pass through words, and words change colours.
VKProgressHud
February 27, 2018 • Apache 2.0 License
Hey All! As it is obvious from the GIF, this project is a LoadingIndicator based on CoreAnimation.
CircularRipple
December 26, 2017 • Apache 2.0 License
Circular Ripple Animation For Activity & Other Purpose
No image provided.
Animations-in-iOS
February 12, 2017 • Apache 2.0 License
Used to apply many kind of animations in your apps.
HexLoader
February 12, 2017 • MIT License
This is a open source library which shows a hexagon shaped loading indictor, developed using CAShapeLayer and CABasicAnimation. The library is highly customisable.
PSProfileStepper
October 04, 2016 • Unspecified License
PSProfileStepper is custom implementation of stepper such as UISlider for show their step by its value 0,1,2.. and by change the color.
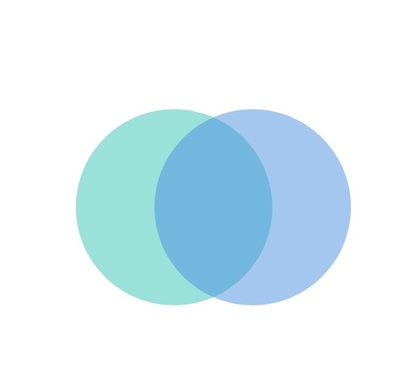
Venn diagram (Objective C)
July 17, 2016 • Apache 2.0 License
Implement a venn diagram using objective C.
No image provided.
AGNavigationBarShape
July 08, 2016 • MIT License
AGNavigationBarShape is a library in Swift that allows you to custom navigation bar with severals availables shapes.
ElasticTransition ObjC Version
May 16, 2016 • MIT License
A UIKit custom transition that simulates an elastic drag.This is the Objective-C Version of Elastic Transition written in Swift by lkzhao
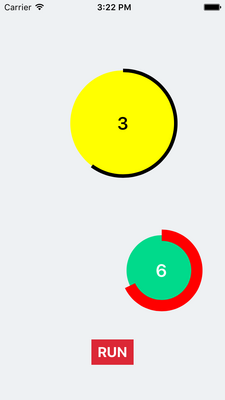
BIZCircularProgressView
May 01, 2016 • MIT License
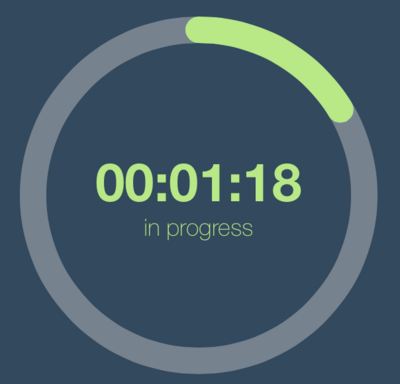
BIZCircularProgressView is a subclass of UIView that adds round progress view with timer.
PaperplanePullToRefresh
March 13, 2016 • MIT License
Implementation of Zee Young's Dribbble animation
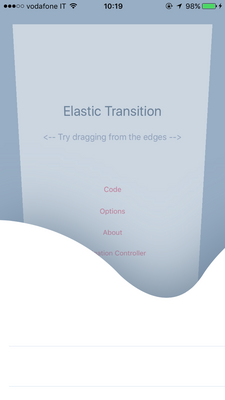
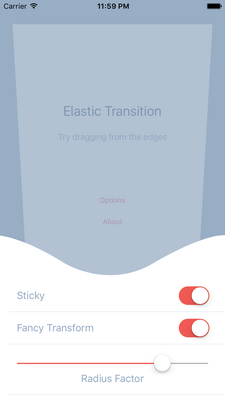
Elastic Transition
January 16, 2016 • MIT License
A UIKit custom modal transition that simulates an elastic drag. Written in Swift.
LoginScreen
November 25, 2015 • Unspecified License
The project contain an login screen which was developed as test project, and then little bit modified and improved. The Login screen contain few UITextField for input login and password, three butt...
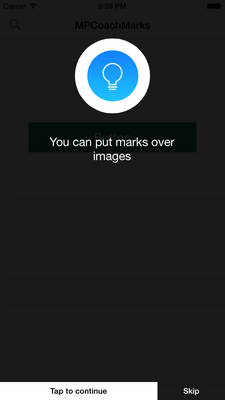
MPCoachMarks
July 09, 2015 • MIT License
MPCoachMarks is an iOS class that displays user coach marks with a couple of shapes cut out over an existing UI. This approach leverages your actual UI as part of the onboarding process for your user.
No image provided.
LoadingImageView
January 29, 2015 • MIT License
Loading Indicator for UIImageView.
Handles network calls and background thread image decoding.
Customizable and with full support for Interface Builder
pod 'LoadingImageView'
Circular Progress View
December 30, 2014 • MIT License
Animated Circular Progress View Control based on CAShapeLayer and UIBezierPath