
1 image
Author
Description
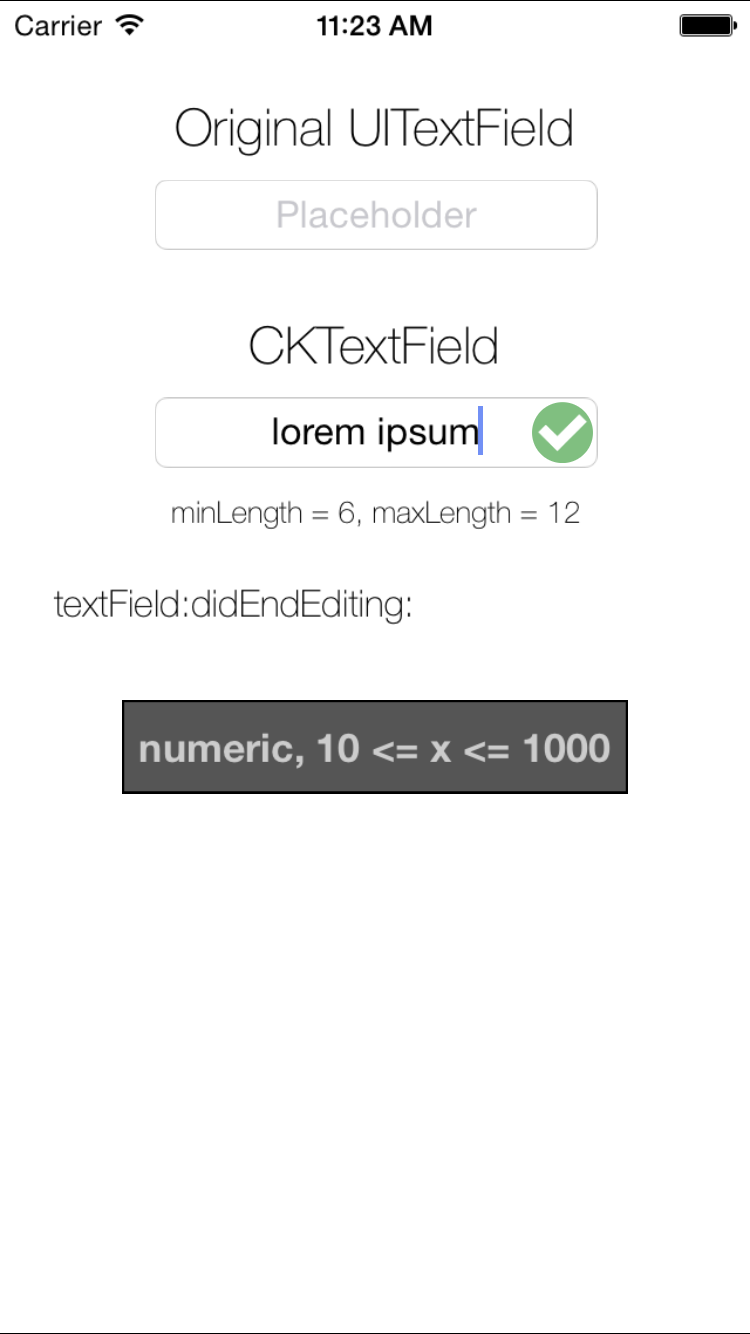
Enhanced UITextField, with improved visuals for a sweet UX.
Add input validation via Storyboard! The CKTextField displays a green checkmark once the user entered a valid content. It will shake, if the user exceeds the valid input range (e.g. maximum string length). Currently string minimum and maximum length, positive integer minimum and maximum value and masked input are supported for validation, but the code can be easily extended for additional checks.
Use the masked input mode to apply a special pattern, e.g. #-###-##-## with '#' being a placeholder for number and '-' being a part of the mask pattern that is automatically added while the user is typing. Also allows the user to enter the pattern symbol if he likes to.
CKTextField also fixes a visual cursor misplacement when using a placeholder in conjunction with center alignment.